Derfor HADER jeg dropdown menuer
Jeg hader dropdown menuer på netbutikker. Af et ondt, ondt hjerte.
De er irriterende, ødelægger brugeroplevelsen og er ikke gode for din forretning. Lad mig prøve at forklare hvorfor, og endda bruge et af "mine børn" som eksempel.
Wupti.com introducerer dropdown menuer
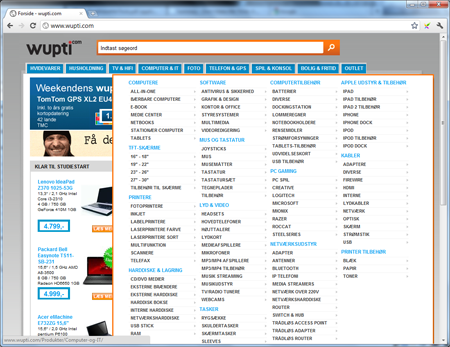
For nyligt har mit barn, Wupti.com, implementeret dropdown menuer. Nogle steder med stærkt begrænset held.

På min skærm, der kører i en opløsning på 1600x900, er der ikke plads til menuen for Computer & IT. Jeg kører endda med en opløsning lidt højere end gennemsnittet.
Som bruger har jeg desuden en vane med at klikke på de ting, jeg gerne vil ind på. Så hvis jeg f.eks. vil ind under "TV & Hifi", så fører jeg musen op på det punkt og klikker. Kort tid efter jeg har klikket falder dropdown'en ned. Men fordi jeg lige har foretaget et klik, så reloader siden, dropdown'en forsvinder, og dukker ikke op igen på den nye side.
"Hov!", tænker jeg. "Hvad var det? Og hvordan får jeg det frem igen?". Bevæger jeg musen væk fra menu-fanen og tilbage igen, så dukker den op. Men nu dækker den over den del af sitet, jeg ellers ville have brugt til at orientere mig.
Men det er måske bare mig, der er en lidt for besværlig bruger.
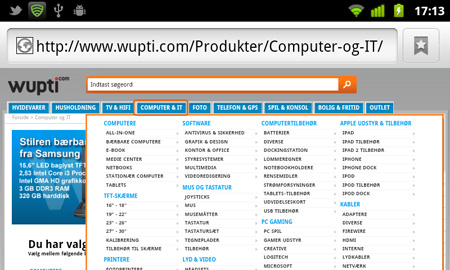
Helt slemt bliver det naturligvis, hvis man skulle være så vanvittig at åbne siden på en mobiltelefon. Hvilket over 10% af de besøgende idag faktisk kan finde på.

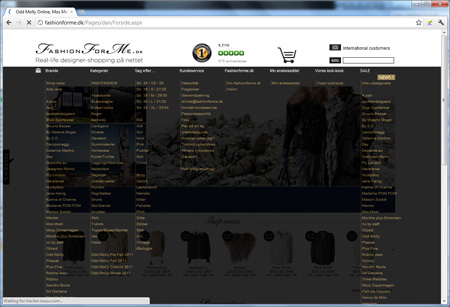
Et andet eksempel er Fashionforme.dk, der tager dropdowns til ekstremen.
Og endda med en alt for lille tekst i gul på sort baggrund. Puha :-)
Hjernen kan desuden maks. overskue 7 ting ad gangen. Kommer man ud over 7 ting, som hjernen skal vurdere og tage stilling til, så går den igang med at tænke over det. Og når hjernen først går igang med at tænke, fremfor at foretage en intuitiv handling, så går det ofte galt.
Jeg kan blive ved med at komme med klassiske eksempler på drowndowns, der går galt, og hvorfor. Men denne artikel ser allerede ud til at blive for lang, så det må du have til gode :-)
Hvorfor overhovedet have dropdown menuer?
Når man har mange kategorier af produkter, som kan være svære at organisere overskueligt på en side, så er der mange der griber til dropdowns. Via disse dropdowns kan brugeren nemt og hurtigt navigere ned til den kategori, de er ude efter, uden at skulle foretage alt for mange forstyrrende klik.
I gamle dage sagde man også, at brugerne helst skulle finde det de er ude efter i 3 klik, ellers bliver de utålmodige og du mister du dem.
Og denne tankegang understøtter dropdowns jo perfekt. Uden at foretage alt for mange klik og sidenavigationer, kan en bruger hurtigt finde fra forsiden og ned i den kategori, de er ude efter.
Det gør det også en del mere behageligt for udviklerne af shoppen at sidde og navigere rundt til daglig, hvis de ikke skal sidde og klikke alle de gange og sidde og vente på sider der loader.
Problemet med disse argumenter er bare (og undskyld, nu graver jeg lidt design-teori frem), at dropdowns da fungerer perfekt, når brugerens mentale model af, hvordan sitet er bygget op, er på plads. Men har brugeren ikke lige 100% styr på, hvordan shoppen har navngivet og kategoriseret sine produktkategorier, så kræver det tid og hjerne-kræfter lige at få styr på den først.
Og igen, så snart brugeren er tvunget til at tænke, så går det galt.
Brugerne har ikke noget imod at klikke
Teorien om, at alting skal kunne findes via 3 klik, er håbløst forældet. Al muligt forskning har vist, at brugerne faktisk ikke har noget imod at foretage både 7 og 8 klik. Så længe de føler, at hvert klik bringer dem et skridt tættere på deres mål.
Du kan også tage dette citat fra Steve Krug's "Don't Make me Think" (2000):
In general I think it's safe to say that users don't mind a lot of clicks as long as each click is painless and they have continued confidence that they're on the right track. I think the rule of thumb might be something like "three mindless, unambiguous clicks equal one click that requires thought."
Off-topic Tip: Den bog er hvad man kalder "påkrævet læsning". Støder du nogensinde ind i en person, der kalder sig "web designer", så test dem ved at spørge, om de har læst "Don't Make me Think". Har de ikke, så giv dem et los i rumpetten, ud af døren og på hovedet hjem i seng, indtil de har :-)
Dropdowns = Mistede muligheder
Lad mig tage dig med tilbage til 2006, da jeg var med til at bygge Wupti.com, og løfte en flig af sløret for filosofien bag designet. Wupti havde den ide, at en af deres store fordele i forhold til de fysiske konkurrenter var, at fordi de var internetbaserede, kunne de hurtigere skifte tilbudene ud. Dengang kørte de med en "dagens Wupti-tilbud", noget du umuligt kan matche i en stor, fysisk butikskæde.
I briefet til designerne blev det derfor lagt op til, at med udgangspunkt i Steve Krug's tanker, skulle brugerne klikke sig dybere og dybere ind i sitet, indtil de havnede der hvor de gerne ville hen. Men navigationen skulle være nem, intuitiv og ubesværet, så det ikke blev oplevet som noget negativt.
Og her kommer den store fidus: For hvert klik brugeren foretager har du mulighed for at eksponere dem for bedre og mere konkrete tilbud. Nøjagtigt som jeg har været inde på i en tidligere post omkring forsidens 3 vigtigste mål.
Starter brugeren på forsiden, og navigerer sig dybt via en dropdown, så mister Wupti 2-3 muligheder for at præsentere gode tilbud (læs: Varer, de tjener penge på). Og det er bestemt ikke godt, når avancen på deres produkter generelt set er lille.
Jeg kan dog nemt tage fejl
Som du måske kan læse lidt imellem linierne i det ovenstående, så er der faktisk tænkt en hel del over Wupti.com's originale design og informationsarkitektur. Og der ligger meget, meget mere bag. Men den slags tanker har det med at forsvinde ud af en organisation i takt med medarbejderudskiftning.
"Eksperter" så som mig selv, er dog notorisk kendte for at tage fejl, når de bræger op. Derfor håber jeg virkeligt, at de har A/B-testet dropdown menuen. Og ikke kun brugt conversion rate some metric, men også kigget på gennemsnitlig ordreværdi samt fortjeneste. Jeg ser dog ingen tegn i deres HTML kode på, at de benytter noget split-test system.
Og jeg elsker at tage fejl. For det betyder at jeg har rykket mig, både som person og i min viden. Uheldigvis synes jeg dog, at argumenterne imod dropdowns er overvældende. Og argumenterne for, er svære at få øje på.
Hvad synes du?
Er dropdowns som sendt fra helvede, eller har jeg bare problemer med at slippe "mit barn"?
Findes der overhovedet nogen undersøgelser eller statistikker fra eCommerce verden, der påviser at de er en god ide?
For fanden da... der gik der da lige et lys op for mig, da du skrev "Og her kommer den store fidus: For hvert klik brugeren foretager har du mulighed for at eksponere dem for bedre og mere konkrete tilbud. " -> Den idé havde jeg ikke selv lige set. Men ville jo være relativt nemt at implementere på min egen shop.
Dog kører jeg også med dropdown boks, dog i mere overskuelig form vil jeg mene end wupti's. Men dette er nok også en afstikker af antal produkter og produkt-kategorier...
Men jeg kan sagtens følgende din tankegang med at droppe dropdown menuerne og udskiftet dem med "statiske" oversigter over produkter og produkt-kategorier. Man ville jo endda kunne uddybe en given produkt-kategori med info omkring indholdet ved en "statisk" løsning...
Måske det er tid til et redesign ?
Men back on topic, super fedt indlæg, kom endelig med flere af dem:-)
Ha' en super dag.
Hver af de enkelte "navigationspunkter" er ideelle landing pages for dine SEO og Adwords kampagner :-P
Jeg kan kun give dig fuldstændig ret, det kan godt være at et design ser mere "pænt" og rent ud når der bliver brugt drop down MEN kunderne kan ikke finde ud af det og tag det fra en der har erfaret det bittert :(
er i øjeblikket ved at få lagt vores shop i magento og dermed ny venstremenu for det kan alle forholde sig til og bruge...
Ha' en dejlig dag
Jeg har også selv været lidt inde over en af de helt store spillere som kommer med ny webshop indenfor de næste 2 måneder, hvor der også bruges dropdown menuer som en central del.
Når jeg har lavet think aloud tests har jeg aldrig oplevet problemer med disse menuer, heller ej i split tests.
Jeg kan simpelthen ikke se argumentet imod denne slags menuer - de virker glimrende! :-)
Og kan man ikke finde argumenter for en feature eller funktion, så bør den ikke være der :-)
Nej du tager ikke fejl jeg vil give dig 100% ret, det er svært at navigere på disse sits. Se f.eks. også http://hjem.dk fed side med masser af gode tilbud, men gud hvor er det svært at navigere på den ;o(
Mange tak for et ekstra fif :-)
De giver mig et hurtigt og nemt overblik, så fremt at det selvfølgelig er sat sådan op.
Og det der med at 3 klik skulle være forældet.. Det kommer vel også an på hvilken slags side man er havnet på ?
Leder man efter mere uddybende info, så det fint at surfe rundt, skal man foretage en hurtig vurdering, finde en pris, eller foretage et impulskøb, har jeg svært ved at se hvorfor ens besøgende skal slæbes rundt over 7-8 sider.
Jeg har selv lige foretaget et 5000,- kroners impulskøb på Smartguy ( via et affiliate link på youtube )
Det var nemt, jeg fik godt overblik og jeg blev ikke forstyrret i mine impulser. Nok også derfor Smartguy kører ganske udemærket :)
For os handler det om hurtigt at guide brugeren til det rette sted, uden at skulle loader irrelevante landingpages - og det har fungeret ret godt.
For at ramme de brugere som klikker på selve menuen (uden at se en eventuel dropdown), er der også lavet landingpages med underkategorierne vist direkte på.
Jeg tror derfor ikke man skal være skræmt over brugen af dropdown i navigationen, så længe det gøres rigtigt. Synes også man ser flere gode spiller som bruge det med succes:
Asos: http://goo.gl/K1B7N
1-800-flowers: http://goo.gl/LHlYI
Amazon: http://goo.gl/EEQNO (vertikalt)
Bestbuy: http://goo.gl/1QaSz
Topshop: http://goo.gl/V7Nyc
Derudover behøver det ene ikke udelukke det andet. Udfordringen kommer tit når udvalget bliver for stort. Wupti kunne naturligvis lave forbedringer, og de burde også placere noget navigation på forsiden (for hvad er odds for at de rammer plet med de 15 ud af X.000 varer de præsenterer).
http://www.uie.com/articles/mega_menus/
http://www.useit.com/alertbox/mega-dropdown-menus.html
Forresten, så er teorien med de 7 ting ikke helt korrekt:
http://www.whatmakesthemclick.net/2009/10/28/100-things-you-should-know-about-people-3-the-magic-number-3-or-3-to-4/
Står p.t. selv i en situation, hvor vi skal lancere 4 webshops på ny platform og med nyt look. Her har vi også valgt en løsning med dropdown menu, dog uden at lade menuen lægge sig over det øvrige indhold.
Dog er vi meget betænkelige ved skiftet, da vores brugere generelt har rost vores nuværende sites for at overskuelige og nemme at finde rundt på.
Så det jeg egentlig vil høre er, om nogle af jer har erfaringer med og gode ideer til, hvordan man kan forberede ens brugere på et nyt site og en ny måde at navigere på?
Vi mener jo selv, at de nye sites stiller brugerne væsentligt bedre ift. at kunne frem til de produkter, de søger.
Kan for god ordens skyld oplyse, at vi sælger tøj til både M/K.
Heh yeps, har godt set den kære Jacob Nielsen har trukket lidt i land. Men som du selv nævner, man skal bruge dem med omhu.
Og de tager ikke højde for de ekstra muligheder man har for at "eksponere" brugeren for gode, RELEVANTE tilbud under vejs.
Personligt kan jeg godt lide mega menuerne, men de skal ikke være spækket med menupunkter, istedet, er de fede til "login og søg".
Du er ikke den eneste som hader de dropdown menuer.
Det mest irriterende ved drop down menuer er når de er smalle og man kommer bare en lille smule ved side af menuen med ens markør, så forsvinder hele menuen og man kan starte forfra.
Dem der bruger drop down menuer er heller ikke klar over at de smider en masse gode interne links ud til højre da søgemaskinerne ikke kan læse javascript.
Men hvis jeg sidder bag computeren, har jeg som sådan ikke noget mod en dropdown menu blot den virker ordentligt.
Så ud fra det synspunkt, så er det mediet man sidder med som er den afgørende faktor for rigtig mange brugere. Hvor imod brugere som os der selv har sider kørende, der er ens egen overbevisning der er den afgørende faktor.