Call-to-action i praksis
I sidste uge stod den på højtflyvende teori om at lægge duftspor på sit site, så hulemanden i os alle kan finde rundt. Denne gang er det så tid til noget lidt mere praktisk, nemlig hvordan man tester om en side indeholder ordentlige Call-to-actions!
Hvad er et Call-to-Action, og hvorfor er de vigtige?
Grundlæggende er Call-to-Actions de et til tre vigtigste links (actions) på en side, som du gerne vil have den besøgende til at klikke på. Hver af disse actions skal bringe den besøgende et skridt tættere på at foretage en konvertering, som i netbutikkers tilfælde er at placere en ordre.
Set med den besøgendes øjne, er en Call-to-action det link, der bringer ham et skridt eller klik tættere på sit mål.
Man siger at folk ikke gidder at læse på nettet. Det gør de sådan set godt, men det første spørgsmål en besøgende stiller sig selv, når de klikker sig ind på en side, er: Hvordan er denne side relevant for hvad jeg er ude efter, og hvordan bringer den mig nærmere på mit mål?
Og ønsker du at overtale den besøgende allerede på det underbevidste niveau om sidens relevans har du under ét sekund til det, hvilket bedst gøres ved nogle kraftigt fremhævede elementer på siden, der understøtter deres mål.
Sådan tester du om dine Call-to-Actions er gode
Som nævnt er det de færreste mennesker, der som det første sætter sig ned og læser en side fra den ene ende til den anden. De fleste starter med at scanne ned over en side, for hurtigt at vurdere om den kan bringe dem tættere på deres mål.
For at teste om en side har gode Call-to-Actions kan man benytte den såkaldte "squint"-test:
- Indlæs den side du ønsker at teste i din browser.
- Stil dig 3-4 meter fra din skærm.
- Knib øjnene sammen, til det hele bliver sløret.
Eksempler på sider med gode og dårlige Call-to-Actions
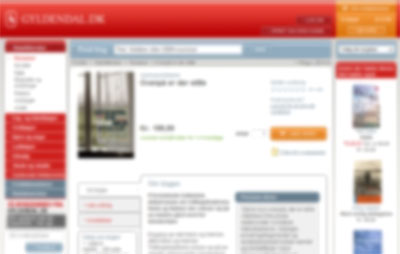
Faste læsere på min blog har måske lagt mærke til min forkærlighed for Gyldendal.dk. Ikke fordi jeg synes den er ekseptionelt god, men fordi den netop er et godt eksempel på tydelige Call-to-Actions:
Er du her i tvivl om, hvilke to elementer på denne produktside du skal klikke på for at handle hos dem?
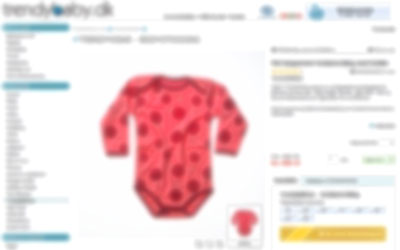
Kan du så gætte, hvor man skal klikke for at handle hos Trendybaby.dk?
Gætter du på den store, gule knap, så gætter du forkert.
Hvis du vil vide mere
Om brugen af Call-to-Actions er Bryan Eisenberg kongen, det er mere eller mindre ham der har opfundet begrebet. Jeg kan især anbefale hans bog "Call-to-Action: Secret Formulas to Improve Online Results", som gang på gang bliver hevet ned fra min bogreol når jeg skal rådgive om godt interaktivt design.
Og lad nu være med at lave din Læg-i-kurv knap rød for at fremhæve den. Det sender de helt forkerte farvesignaler :-)
Har du spottet nogle gode eller dårlige brug af
Call-to-Actions?
Så læg endelig en besked herunder!
Kendte ikke til den der squint-test, men den er jo ganske simpel, og virker også umidelbart logisk.
HVis jeg skal bygge en webshop engang, hvilket jeg jo nok kommer til, så vil jeg helt klart tage det med i betragning :)
Det lyder lidt som om man udelukkende taler til kundens underbevidsthed ved at bruge ordentlige call-to-actions...
Men hvor meget vil du egentlig tro der forskellen i konverteringsgrad kunne være på trendybaby, hvis den fik nogle ordentlige call-to-actions?
Der er vist mange, der efter denne artikel der lige lister forbi deres webshop og laver knibe-øvelsen :-) ... med rette... Sommetider bruger man mere tid på at finde knappen... end selve siden!!
Har du måske nogle ekslempler på knapper man kan bruge til sin side, altså Call to action knapper.
Måske et link?
Takker
Godt indlæg. Selvom det handler om webshops, så er det gode tanker som kan bruges på tværs af sites.
ganske fint squint test eksempel.. Dog, mht. til din bemærkning om den røde farve og signal værdi, så har jeg set flere test studier hvor knappen har været netop rød vs. andre, hvor rød har udmærket sig flere gange.. måske er der en grund til at man i første omgang valgte at bruge rød til den vigtigste funktion i lyskrydset - at stoppe..
Dog vil jeg mene, at rød nu kan være en glimrende farve til CTAs. Vil hellere uddybe dit råd om at teste ikke bare med via squint-testen, men også udfra konkret data. Synes ikke man skal udelukke en farve før man har testet den :)
Jeg vil lige forsøge at implementere disse råd nu hvor jeg sidder og bøvler med mit eget site! Tak for det!