Web 2.0 Design
 Når man snakker om Web 2.0 snakker man som regel om
det sociale internet, hvor brugerne bidrager til kommunikationen.
Men en ny webdesign trend er dukket op, som forvirrende nok er
blevet døbt "Web 2.0 Design".
Når man snakker om Web 2.0 snakker man som regel om
det sociale internet, hvor brugerne bidrager til kommunikationen.
Men en ny webdesign trend er dukket op, som forvirrende nok er
blevet døbt "Web 2.0 Design".
Ikke fordi det nødvendigvis har noget med Web 2.0 at gøre, men design trenden dukkede op ca. samtidigt med begrebet og bliver benyttet på de fleste, nye Web 2.0'ificerede sites.
Design trenden har raceret i et par år i USA, men endnu ikke rigtigt slået fast her i Danmark. Denne artikel vil forsøge at komme med en beskrivelse af hvad der ligger i et "Web 2.0 Design":
- Simpelhed.
Alle unødvendige, forstyrrende elementer er fjernet. Der er ikke andet at fokusere på end selve indholdet, og hvad designeren gerne vil have dig til at gøre.
- Separat top sektion.
Toppen af sitet er klart adskilt fra resten, som regel ved hjælp af farver, og indeholder ikke meget andet end et logo, måske en kort catch-phrase og hovedpunkterne for navigationen. Igen, simpelt budskab uden forstyrrende elementer.
- Store, solide sektioner.
Nøjagtigt lige som top sektionen er klart defineret, så består resten af designet af få, store, tydeligt adskilte sektioner. Der er ingen tvivl om hvad der er hvad, og hvad der hører sammen. Især luft men også farver bliver brugt til at adskille sektioner. Tænk Gestalt-lovene i sin reneste form.

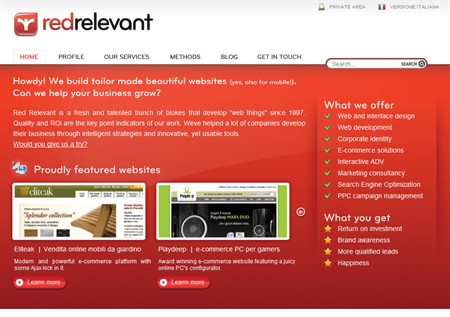
RedRelevant.com, et godt eksempel på få, tydelige sektioner, og en klar, enkelt top.
- Simpel navigation.
Ingen forvirrende dropdownmenuer i flere niveauer. Kun én, simpel hovednavigation i store bogstaver, med maks. 6 punkter.
- Tydeligt, klart, men simpelt logo.
I og med at designet er fjernet for de fleste forstyrrende elementer, så skal der ikke så meget til at træde frem. Og logoet er som regel noget af det første man ser på en side, så det har en stor indflydelse på førstehåndsindtrykket.
Et klart og tydeligt logo er med til at understrege "ah, det er her jeg er", hvilket hjælper brugeren med at danne et mentalt billede af hvor han er (Jakob Nielsen siger at en bruger altid skal kunne få svar på tre spørgsmål: Hvor har jeg været, hvor er jeg, og hvor kan jeg gå hen).
Det giver også en hvis trykhed hver gang man klikker sig videre til en ny side ("ah, jeg befinder mig stadig på det her totalt lækre site").
- Stor, tydelig tekst.
Ikke mere 10px Verdana, som tidligere har været programmørernes foretrukne font. Tekst er blevet større og tydeligere, og samtidigt har man kortet det ned. Overflødige ord er blevet fjernet, og kun de essentielle budskab er tilbage. Folk gidder alligevel ikke læse på internettet.
- Store, fede overskrifter.
Samtidigt med at brødteksten er blevet større, er alle overskrifter vokset enormt i størrelse. Og som regel skrevet i fed.

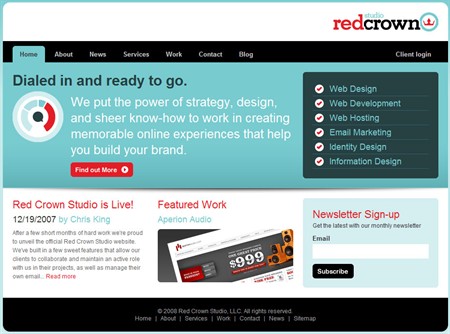
Store, korte tekster og overskrifter hos RedCrownStudio.com.
- Stærke farver.
Når designet er delt op i få, store, tydelige sektioner (jf. tidligere punkt), er det muligt at bruge langt stærkere farver uden at det bringer forvirring. De, ifølge brugeren, vigtigste sektioner er som regel fremhævet med den kraftigste farve.
- Farveovergange.
Eller på engelsk, Gradients, bliver brugt over alt. Lige fra baggrunde til knapper.
Gradient farver blødgører ensfarvede flader og gør dem behageligere at kigge på. De bliver som regel brugt til baggrunden eller toppen, mens selve indholdet har en ensfarvet baggrund. En for kraftig gradient vil ellers gå ud over læsevenligheden.
- Skygger og spejlbilleder.
Diskrete skygger på kanter og spejleffekt på billeder bliver også meget brugt (men ikke overbrugt!).

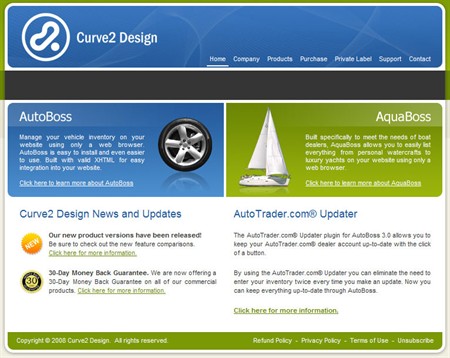
Kraftige farver, gradients, skygger og spejlbilleder hos Curve2.com.
- Søde ikoner.
Få, store ikoner af høj kvalitet bliver ofte brugt i Web 2.0 design. Brugeren gidder ikke læse, hvis han kan blive fri, så hvis du har brug for at guide bestemte typer af brugere hen til bestemte sektioner, så gøres det best med et tydeligt ikon.

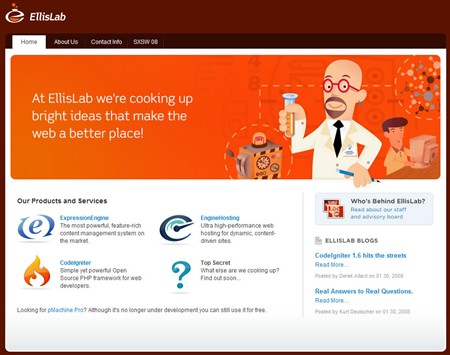
Tydelige, søde ikoner hos EllisLab.com.
Dette er bare nogle af de mest promonente elementer, der indgår i et godt Web 2.0 Design. En bedre, mere detaljeret gennemgang kan findes hos WebDesignFromScratch.com. Fælles for det hele er kort, simpelt design med fokus på brugerens behov.
En design trend kan være svær at beskrive helt nøjagtigt, men jeg håber denne artikel har givet dig inspiration til hvad der ligger bag denne bevægelse. Hvis der er andre ting du synes der er vigtige i et godt Web 2.0 Design, eller hvis du har set andre sites der bare rammer plet, så læg endelig en kommentar!
Web 2.0 Design links





